Steps to integrate your WooCommerce store to our gateway
Add the CardCorp WooCommerce Plugin to your WooCommerce webshop to connect the CardCorp payment gateway.
WooCommerce Version
- This plugin is compatible and tested with the following versions.
- PHP: 8.2.0
- WordPress: 6.8.3
- WooCommerce: 10.2.2
- Do not update your WooCommerce webshop without first checking plugin compatibility

Before you begin
- Get your CardCorp gateway authentication parameters of
entityIdandAuthorization Bearerfrom the CardCorp support team.
Install
- Download the latest version of the CardCorp WooCommerce plugin from the CardCorp Github Repository at https://github.com/zinggg/cardcorp-woocommerce.
- Log in to your WooCommerce webshop.
- For a new installation, switch to the Classic Checkout with these steps.
- Edit the Checkout page
- Click the Checkout Block to display the options menu button beside the checkout block icon.
- From the options menu, select Classic Shortcode.
- Navigate to Plugins > Add New > Upload Plugin
- Use the file chooser to select
cardcorp-woocommerce-master.zipplugin archive from your computer and then install the file. - Click Activate now, or at any time, you can navigate to Plugins > Installed Plugins > WooCommerce CardCorp Gateway and click Activate
Configure Settings
-
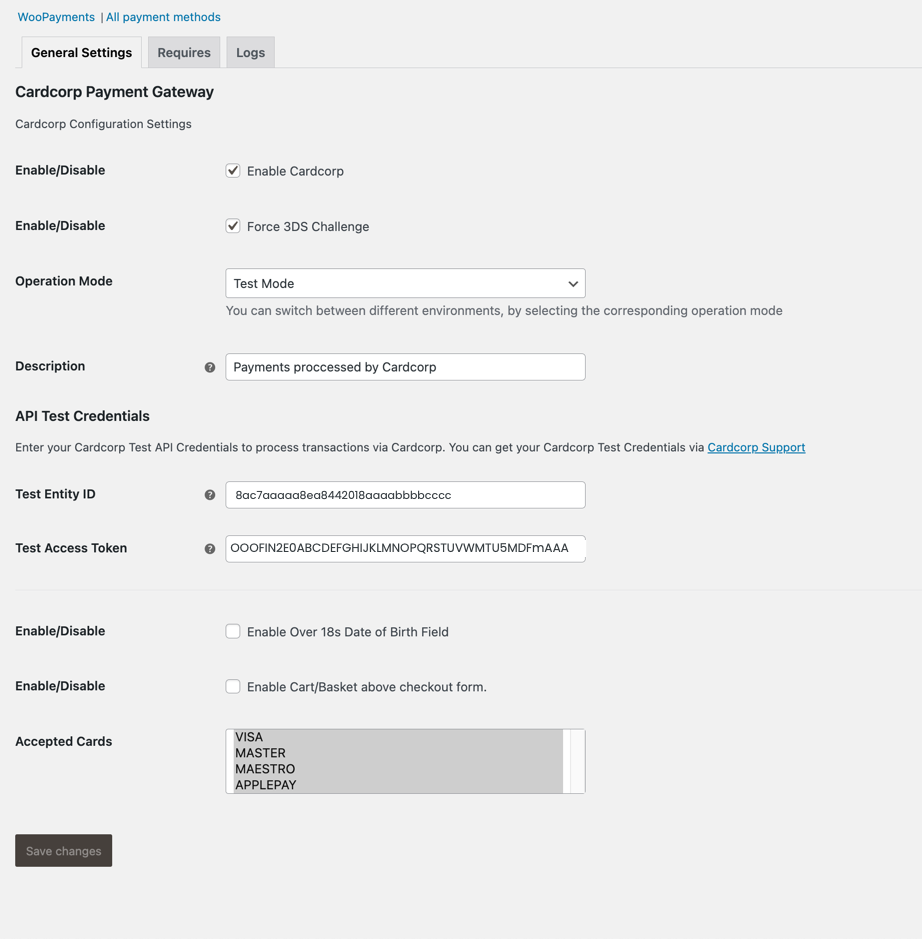
Navigate to WooCommerce > Settings > Payments > All Payment Methods > CardCorp Payments > Manage.
-
Select the Operation Mode (
Test ModeorLIVE) for your API credentials. -
Enter your CardCorp API credentials for the selected mode.
-
Configure the following options according to your preferences.
-
To show the CardCorp logo on your checkout page, select Enable CardCorp.
-
To prompt for 3DS authentication to checkout, select Force 3DS Challenge.
-
For the Description, enter text to display for the user during checkout.
-
To add a checkbox to confirm the customer is more than 18 years old, select Enable Over 18s Date of Birth Field.
-
To add a view basket option to proceed to checkout, select Enable Cart/Basket above checkout form.
-
For Accepted Cards, select the brands to make available during checkout.

-
And that's it - you're done!
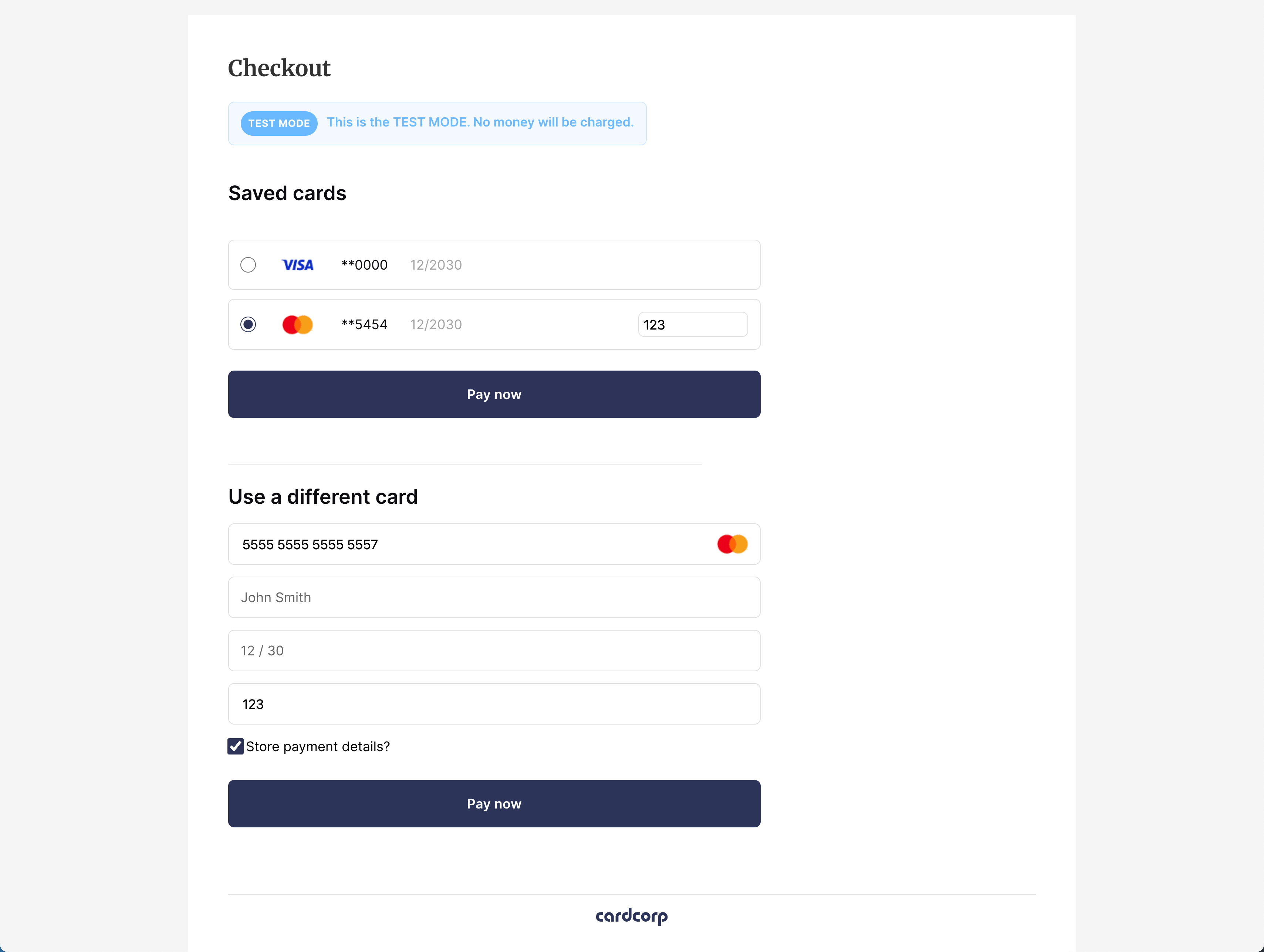
Here is a sample screenshot of a plugin checkout.

Got questions?
Visit the CardCorp website and chat with the CardCorp Service Team for assistance.